シンプルでかっこいいグラフの作り方 / Google Chart APIでオプションを駆使する
デザイナーじゃない僕らが(それなりに)かっこいいものを作るにはひたすら引き算しまくるのが一番良いのではないでしょうか。 デザインを論するなんておこがましいですが、シンプルな物がカッコイイデザインなのは、なんとなくそんな気がしますよね。
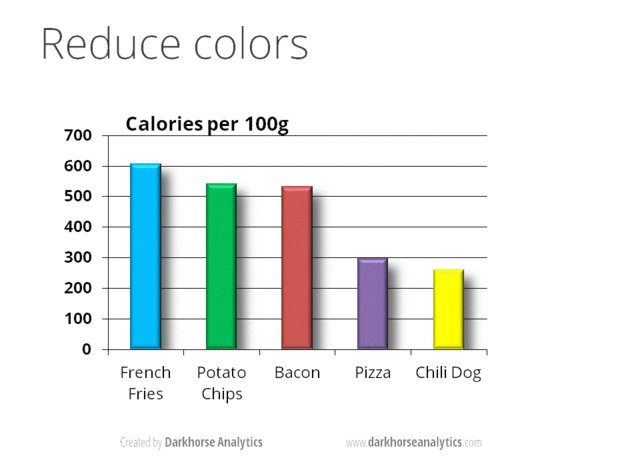
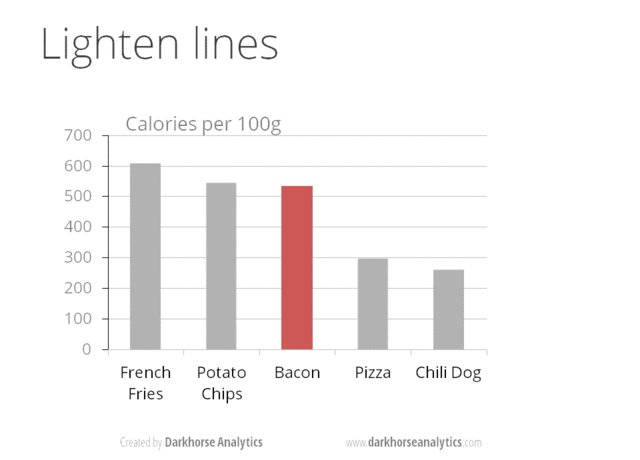
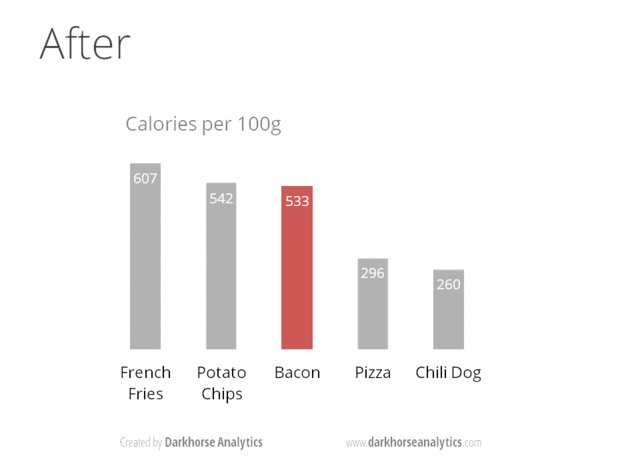
ところで、皆さんはこのgif画像をご存知でしょうか?2-3年前に流行った、かっこいいグラフの作り方。
A simple example on how to make your graphs less terrible
(意訳) グラフを作るときは出来るだけシンプルにしてかっこ良く見せよう!
背景色を消して、凡例をまとめて、線を消して、強調も消して、グラフの枠線を消して、という感じでどんどん情報を削っていくことで、わかりやすいきれいなグラフになるっていうgifアニメーションです。
これ、2-3年くらい前に流行ったのですが、Google Chart APIのデフォルト設定は相変わらず煩雑。 デフォルトでグラフを描いてみると以下の様な感じになります。
Google Chart APIでグラフをデフォルト設定で描画する

うーん。微妙ですね、エクセルみたいw
なのでGifに沿ってどんどんいらない情報を削っていこうと思います。 Google Chart API ではオプションを渡すことでブログの見た目をカスタマイズ出来ます。
Google Chart APIでオプションを駆使してグラフを描画する
結果

したこと
- 枠線を消す :
gridlines:{color: 'none'} - 指標線を消す :
baselineColor: 'none' - 縦のメモリをMAX, MID, MIN まで減らす :
gridlines:{color: 'none', count:3} - メモリの表示をグラフ内に移す :
textPosition: 'in' - 凡例をグラフ内に表示する :
legend: { position: 'in'} - グラフの色を凡例に合わせる :
colors:['deepskyblue', 'crimson'] - 線を少し太くしてアニメチックに
lineWidth: 4, pointSize: 6 - グラフの外に余白をつくる
chartArea: {width: '90%', height: '90%'}
どうでしょうか?結構印象違うと思います。実際のオプションのコードは以下になります。
var options = {
lineWidth: 4, pointSize: 6, #線の太さとポイントの大きさを決める
chartArea: {width: '90%', height: '90%'}, #vAxisのテキストを表示する幅を残しとく
hAxis:{
gridlines:{color: 'none', count:5}, #色無しで横線を5本引く(つまり数値だけ横に表示する)
baselineColor: 'none', #ベースライン(下の線を消す)
textPosition: 'in' #テキストを中に入れる
},
vAxis:{
minValue:0, #最小値を0に
gridlines:{color: 'none', count:3},
baselineColor: 'none',
textPosition: 'out'
},
width: '100%',
colors:['deepskyblue', 'crimson'], #色をなんとなくきれいな奴に
legend: { position: 'in'} #凡例を中に入れる(ここではTOYOTAとHONDA)
}
デザインに自信がない場合は、極力シンプルにすることで誤魔化す綺麗な物ができると思います。皆さんも是非試してくださいね〜。
オラッ!オラオラッ!
おすすめの書籍

- 作者: 櫻田潤
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2013/05/24
- メディア: ペーパーバック
- この商品を含むブログ (6件) を見る

- 作者: 村井瑞枝
- 出版社/メーカー: クロスメディア・パブリッシング(インプレス)
- 発売日: 2016/03/02
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る